Tutorials
Follow along these tutorials using api.video
Dive into our collection of tutorials, from learning on how to use api.video, building clones, to quick integrations. Whether you're a getting started or already building video-centric products, check our step-by-step guides.

LATEST ARTICLES

Tutorials · 7 min read
Leverage api.video’s Analytics to enhance your content strategy
Take a look at the two methods you can use to retrieve data for your videos and live streams with Analytics.
api.video · July 22, 2024

Tutorials · 4 min read
Enhancing Video Accessibility: Control Video Downloads with api.video
Learn how you and your users can have full control over video accessibility, and how you can enable or disable video downloads for your viewers in this short tutorial.
api.video · November 9, 2023

Tutorials · 4 min read
Create a backup of your videos in Amazon S3
It is always good to have a backup of your videos to be safe against accidental video deletion. Learn how to do it using api.video libraries.
Artem Matinian · October 20, 2023

Tutorials · 3 min read
How to add an api.video Swift player to your iOS application
We have now released the api.video Swift player! The Swift player helps you to playback your videos easily in your iOS and iPadOS applications.
Romain Petit · December 15, 2022

Tutorials · 4 min read
Secure live streams with unique overlay
Adding a unique overlay to your sensitive live stream is a great way to prevent data leaks - no one will release a screenshot of your new product if there is a watermark on the video that says "<user's name>" across the screen, as you'll know immediately who leaked the footage. Learn how to create a custom overlay for your live stream, and keep the stream secure from sharing.
Doug Sillars · March 12, 2021

Tutorials · 3 min read
Helpful PHP Scripts Pt 5: Update Video Settings in Bulk Without a CSV File
If you need to update the mp4Support setting and privacy settings for your videos, this script will let you do that in bulk.
Erikka Innes · February 11, 2021

Tutorials · 4 min read
Helpful PHP Scripts Pt 4: Update Metadata for api.video Videos Using CSV
Update metadata for your videos in bulk using this script that uses a .csv file to make the changes!
Erikka Innes · February 10, 2021

Tutorials · 5 min read
Building record.a.video part 4: Using the WebSpeech API for live captioning
The Web Speech API converts audio into text, in near real time, allowing to create 'instant' captions for any video being created in the app. This is an experimental API that only works in Chrome, but was so neat, I included it in record.a.video, because the idea of live captions was just too hard to resist!
Doug Sillars · April 9, 2021

Tutorials · 6 min read
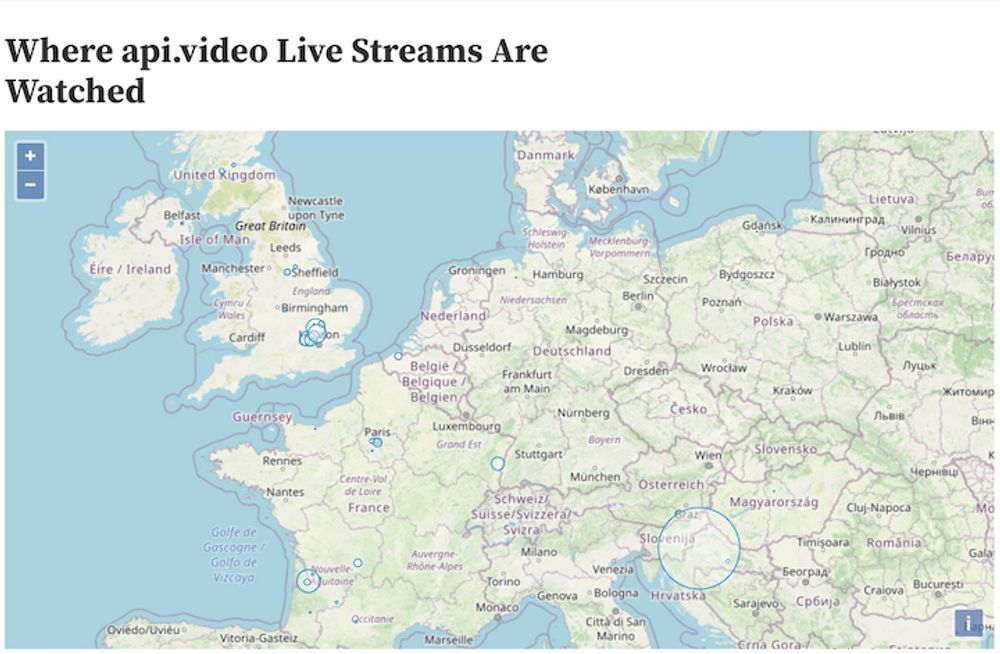
Api.video Analytics: Add markers representing viewer density per city to a map with Observable
Learn how to add a circle representing live stream viewership per city on a map using api.video, Open Layers, and Observable.
Erikka Innes · April 11, 2021

Tutorials · 6 min read
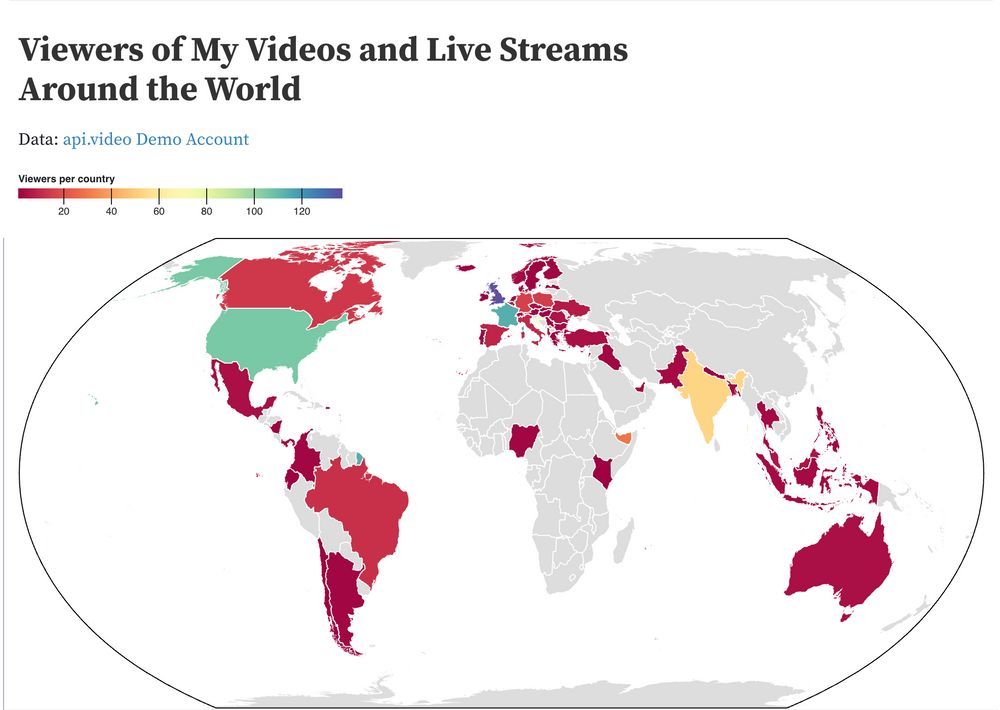
Api.video Analytics: Build a Choropleth Map (and find out what one is)
Build a choropleth showing viewer density by country with Python and Observable!
Erikka Innes · April 8, 2021