NodeJS
LATEST ARTICLES

Tutorials · 8 min read
Boost your live streams with user engagement
Learn how to incorporate real time data into your livestream while keeping the users engaged.
Artem Matinian · May 31, 2023

Tutorials · 4 min read
Enhancing Video Accessibility: Control Video Downloads with api.video
Learn how you and your users can have full control over video accessibility, and how you can enable or disable video downloads for your viewers in this short tutorial.
api.video · November 9, 2023

Video trends · 6 min read
Sample apps using api.video: a.video
Here at api.video we want to make it easy for people to share and distribute video, ensuring video is the **way** to communicate. But we are often asked - “what can I do with your API?” Read on to see some of the demos we have created!
Doug Sillars · April 15, 2021

Tutorials · 9 min read
Resume a video
Would you like to use session data to resume videos for your users? You can use the resume a video application to track each user's progress with the video, and then start the video at the last point their viewing was tracked.
Doug Sillars · January 12, 2021

Tutorials · 3 min read
Adding a chyron to your video: Look like the news!
A chyron is the text that appears at the bottom of the TV on news channels. Maybe you'd like to add a chyron to your live stream or recorded videos? Learn how in this post.
Doug Sillars · June 2, 2021

Product updates · 2 min read
New NodeJS/Typescript API Client
We are happy to announce our new NodeJS/Typescript API Client.
Doug Sillars · June 3, 2021

Tutorials · 4 min read
Migrate your Node app to our new API client
Our migration guide from the NodeJS SDK to the NODEJS API client makes migrating your app easy. See how I did 2 migrations with just a few minor changes to my code.
Doug Sillars · June 4, 2021
Product updates · 4 min read
New feature: Webhooks
We're excited to announce the launch of our first webhook. Now, when you upload a video, you can get notified when each version of the video has been encoded and is ready to playback.
Doug Sillars · March 23, 2021

Tutorials · 5 min read
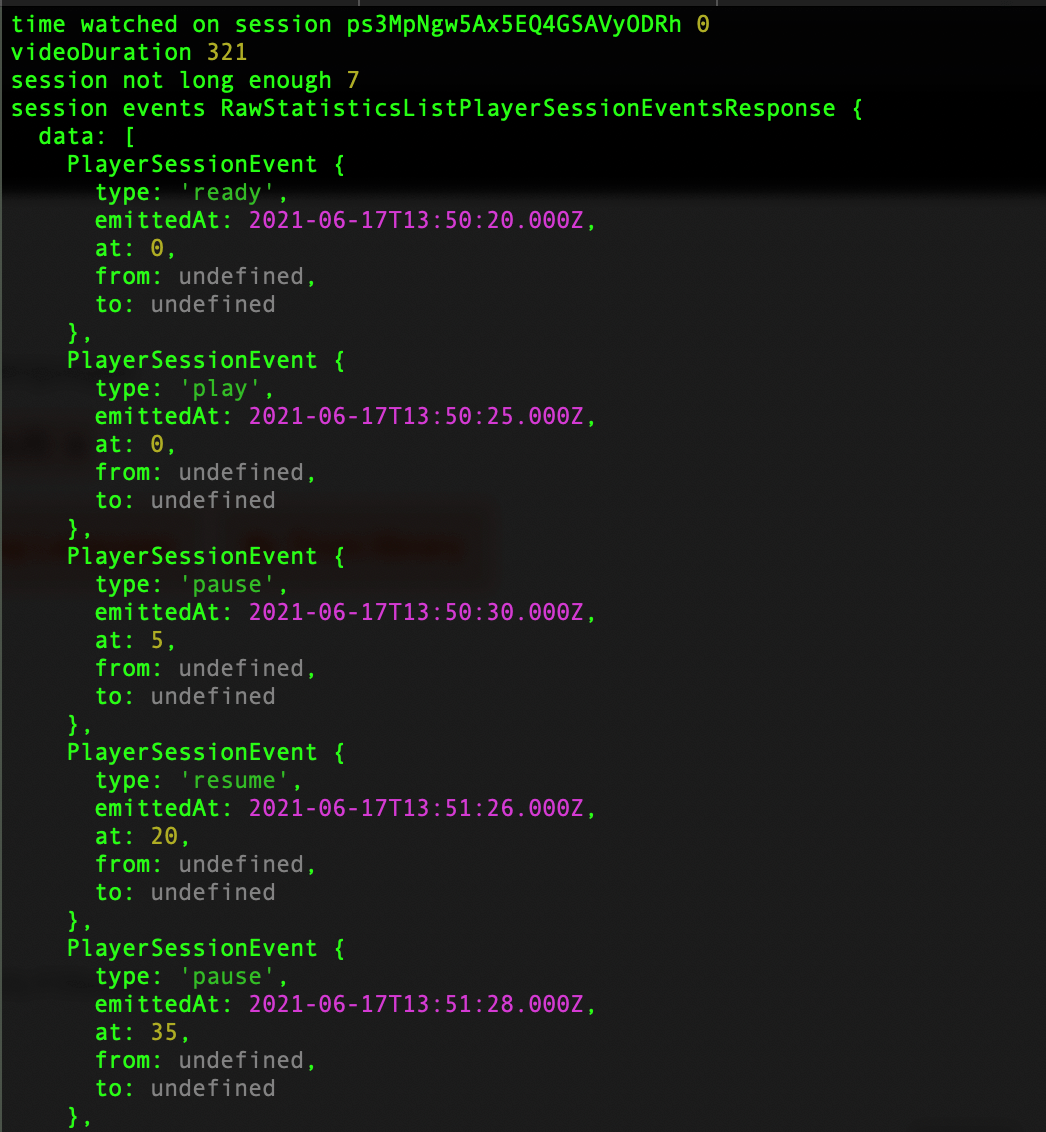
Video event analysis using api.video sessions
Have you ever wondered *how much* of a video has been watched? IN this tutorial, we'll analyze the session events to determine if a video was fully watched or not.
Doug Sillars · June 21, 2021

Tutorials · 4 min read
Count your live stream viewers with api.video
When you're live streaming - you want your viewers to know how many others are watching. This demo shows you how to build a counter for your live stream!
Doug Sillars · July 22, 2021