JavaScript
LATEST ARTICLES

Tutorials · 5 min read
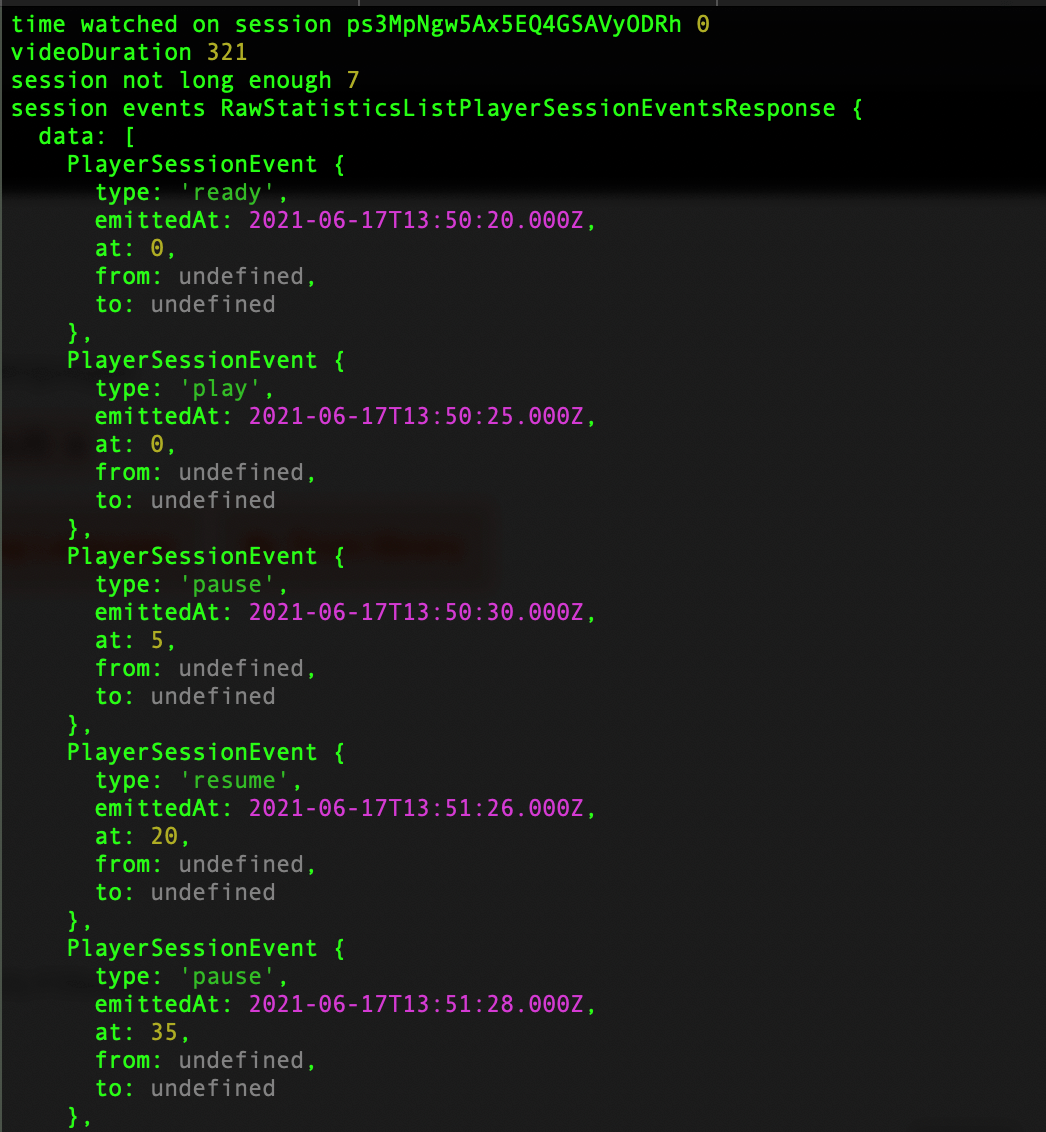
Video event analysis using api.video sessions
Have you ever wondered *how much* of a video has been watched? IN this tutorial, we'll analyze the session events to determine if a video was fully watched or not.
Doug Sillars · June 21, 2021

Tutorials · 4 min read
Count your live stream viewers with api.video
When you're live streaming - you want your viewers to know how many others are watching. This demo shows you how to build a counter for your live stream!
Doug Sillars · July 22, 2021

Tutorials · 4 min read
Adding an "animated GIF" with api.video
By default, your api.video has a thumbnail preview - where an image "poster" is displayed. In this example, we'll add a looping animation from your video - giving a GIF-like effect to your preview.
Doug Sillars · March 9, 2021

Tutorials · 3 min read
Volume warnings
Many video providers will warn you if the volume level is too high. Learn how to do the same with api.video
Doug Sillars · May 14, 2021

Tutorials · 3 min read
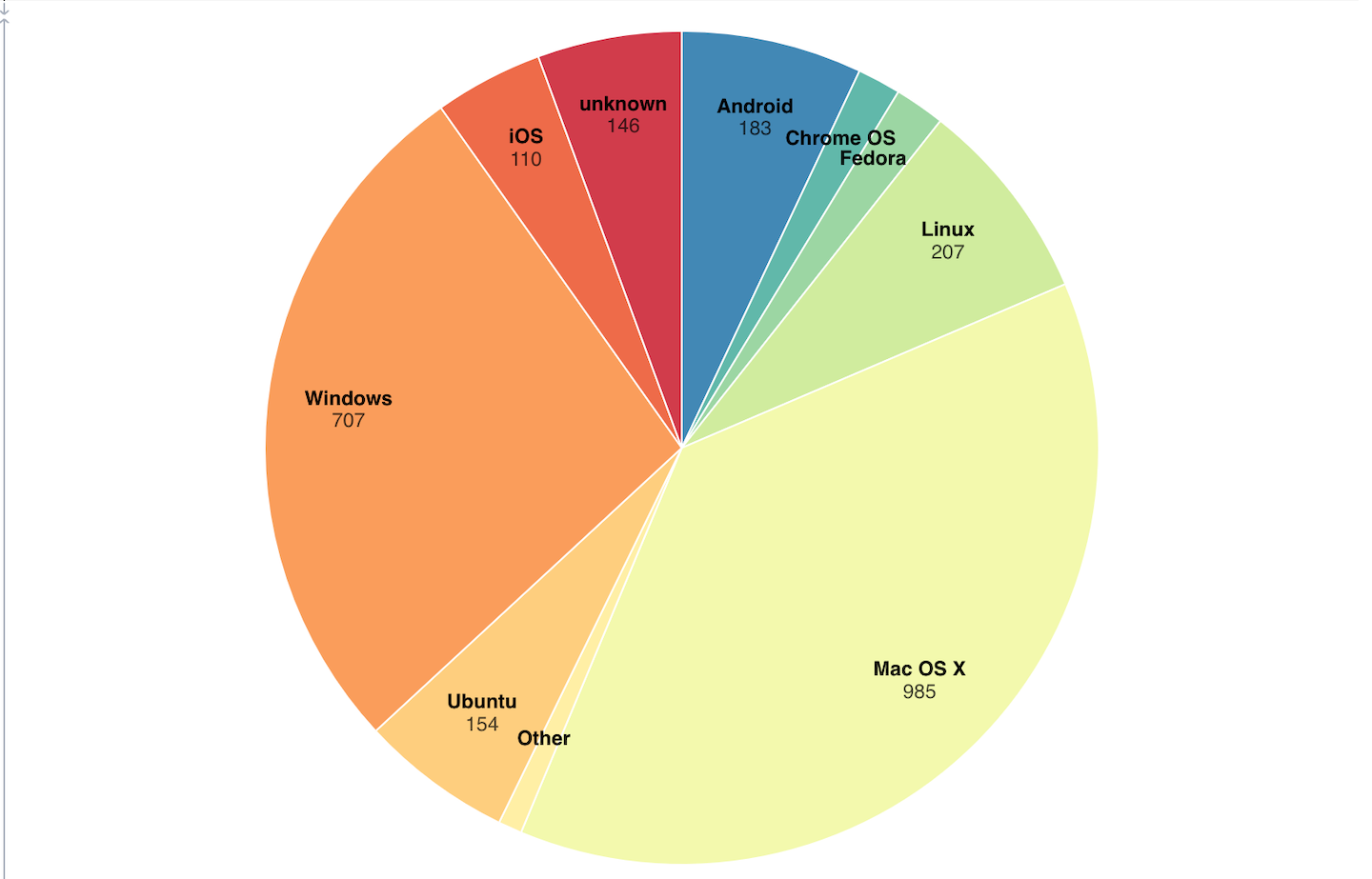
api.video Analytics: Create a pie chart showing what operating system is most popular to view
Using D3, Observable, and Python, we'll create a pie chart showing what operating system is most popular to view video content with.
Erikka Innes · April 12, 2021

Tutorials · 10 min read
Building record.a.video part 3: the MediaRecorder API
As we continue our series on creating record.a.video, I'll discuss the MediaRecorder API, where I create a video stream from the browser canvas to create the output video. This output stream then feeds into the video upload (for video on demand playback) or the live stream (for immediate and live playback).
Doug Sillars · April 7, 2021

Tutorials · 5 min read
Build a self guided training course with api.video
When building a video training course, you may wish to guide users through the content by unlocking videos only after certain content has been viewed. In this post, we'll walk through how to build such a flow with api.video and our session analytics.
Doug Sillars · June 28, 2021

Tutorials · 8 min read
Add bumpers to your video with bumper.a.video
Adding intro and exit 'bumpers' to a video help viewers know what to expect, but it can be a very lengthy manual process. This demo application automates the process for you.
Doug Sillars · October 11, 2021

Tutorials · 6 min read
Video duets in the browser
Video sharing apps like TikTok offer 'duets', where you record a video next to a video playing back, add a commentary or sing along. In this demo, we'll build a duet app in the browser!
Doug Sillars · September 17, 2021

Tutorials · 6 min read
False start: showing the video playback url before the video is ready
When your video has been uploaded to api.video, we return the player URL. Our video encoding is VERY fast, but generally, it does take a bit of time for the video to actually be ready for playback. In this demo, we'll use our Webhooks to push a message when the encoding is ready.. Once your server receives the notification, you can display the player URL with confidence that the video will be ready to play.
Doug Sillars · September 7, 2021