JavaScript
LATEST ARTICLES

Tutorials · 7 min read
Leverage api.video’s Analytics to enhance your content strategy
Take a look at the two methods you can use to retrieve data for your videos and live streams with Analytics.
api.video · July 22, 2024

Video trends · 4 min read
The Web APIs of record.a.video
We’ve just released [record.a.video](https://record.a.video), a web application that lets you record and share videos. If that were not enough, you can also livestream. The page works in Chrome, Edge, Firefox Safari (14 and up), and on Android devices. In this post, I'll walk through the APIs used in app.
Doug Sillars · March 30, 2021

Tutorials · 5 min read
Building record.a.video part 4: Using the WebSpeech API for live captioning
The Web Speech API converts audio into text, in near real time, allowing to create 'instant' captions for any video being created in the app. This is an experimental API that only works in Chrome, but was so neat, I included it in record.a.video, because the idea of live captions was just too hard to resist!
Doug Sillars · April 9, 2021

Tutorials · 6 min read
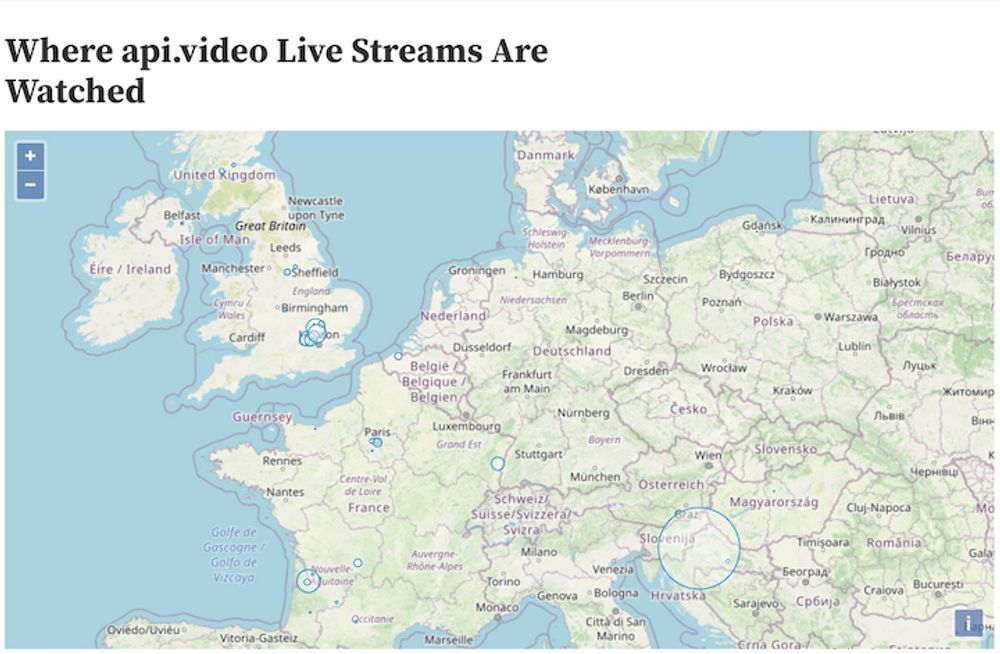
Api.video Analytics: Add markers representing viewer density per city to a map with Observable
Learn how to add a circle representing live stream viewership per city on a map using api.video, Open Layers, and Observable.
Erikka Innes · April 11, 2021

Tutorials · 6 min read
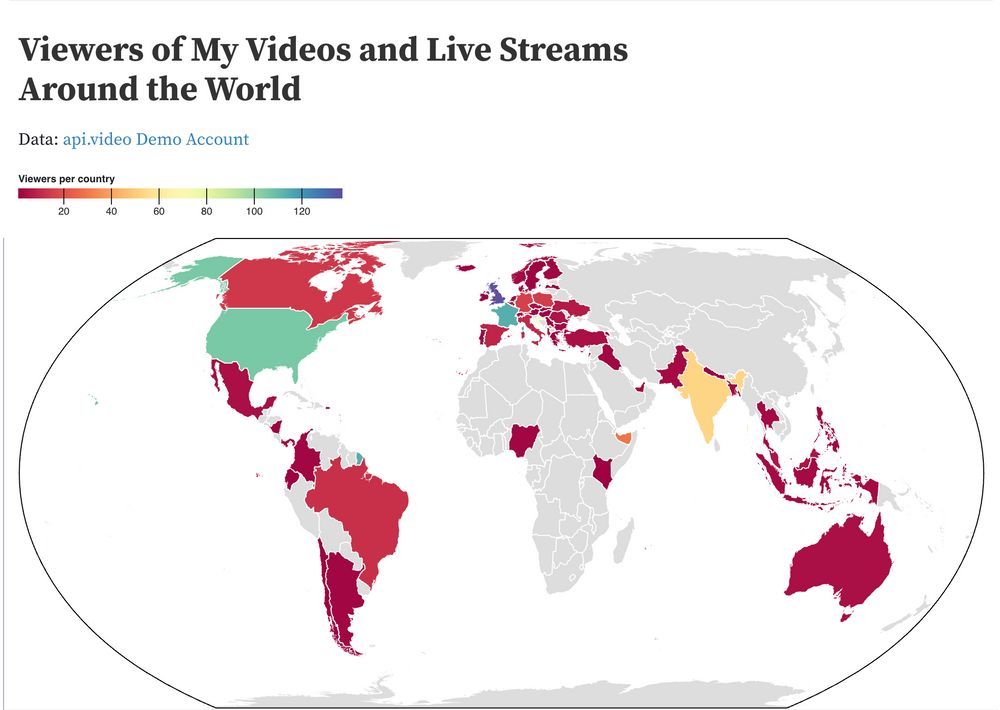
Api.video Analytics: Build a Choropleth Map (and find out what one is)
Build a choropleth showing viewer density by country with Python and Observable!
Erikka Innes · April 8, 2021

Video trends · 6 min read
Sample apps using api.video: a.video
Here at api.video we want to make it easy for people to share and distribute video, ensuring video is the **way** to communicate. But we are often asked - “what can I do with your API?” Read on to see some of the demos we have created!
Doug Sillars · April 15, 2021

Tutorials · 4 min read
How to create Video Playlists with api.video's Player SDK
Use the api.video player and the player SDK to create a video playlist.
Doug Sillars · January 7, 2021

Tutorials · 3 min read
Video Chapters: Using external buttons for controls
Video chapters help your users 'skip ahead' to the bit of the video they wish to see. The api.video player has chapter functionality built in, but learn how to use external buttons to do the same thing!
Doug Sillars · May 19, 2021

Tutorials · 3 min read
Adding a chyron to your video: Look like the news!
A chyron is the text that appears at the bottom of the TV on news channels. Maybe you'd like to add a chyron to your live stream or recorded videos? Learn how in this post.
Doug Sillars · June 2, 2021

Product updates · 3 min read
New feature: Analytics libraries for 3rd party video players!
We've launched libraries for your favourite video players, allowing you to add api.video's analytics into your 3rd party player!
Doug Sillars · April 1, 2021