No-code · 9 min read

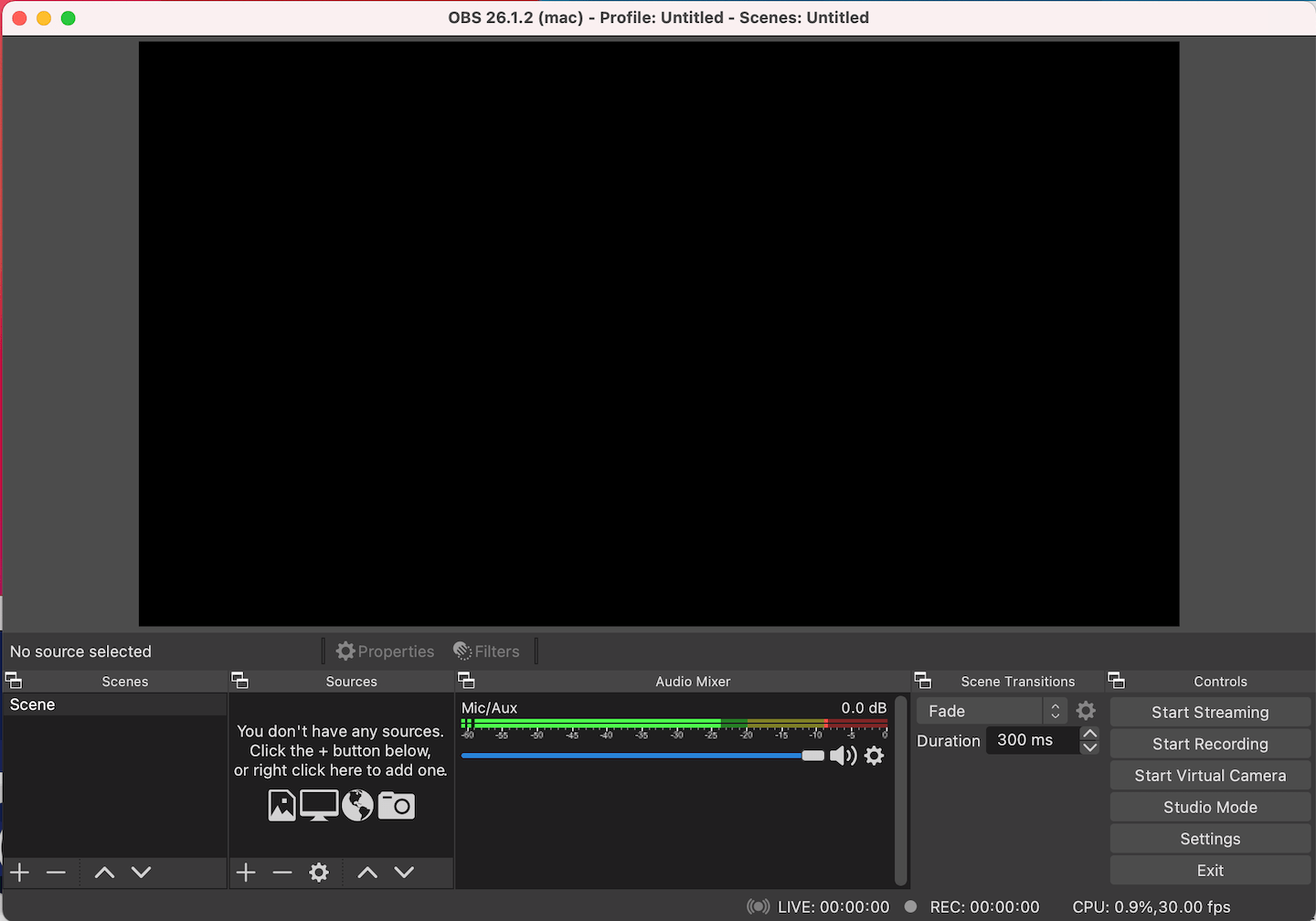
Live stream with OBS and api.video
Using OBS, we'll set up a live stream, connect it to api.video, and live stream to the browser!
Erikka Innes
February 23, 2021


python
LATEST ARTICLES

No-code · 4 min read
Enhance viewer experience in your mobile apps with api.video's player SDKs
Learn how to integrate videos that you host on api.video, into your mobile application within a few minutes.
Thibault Beyou · November 17, 2023

No-code · 4 min read
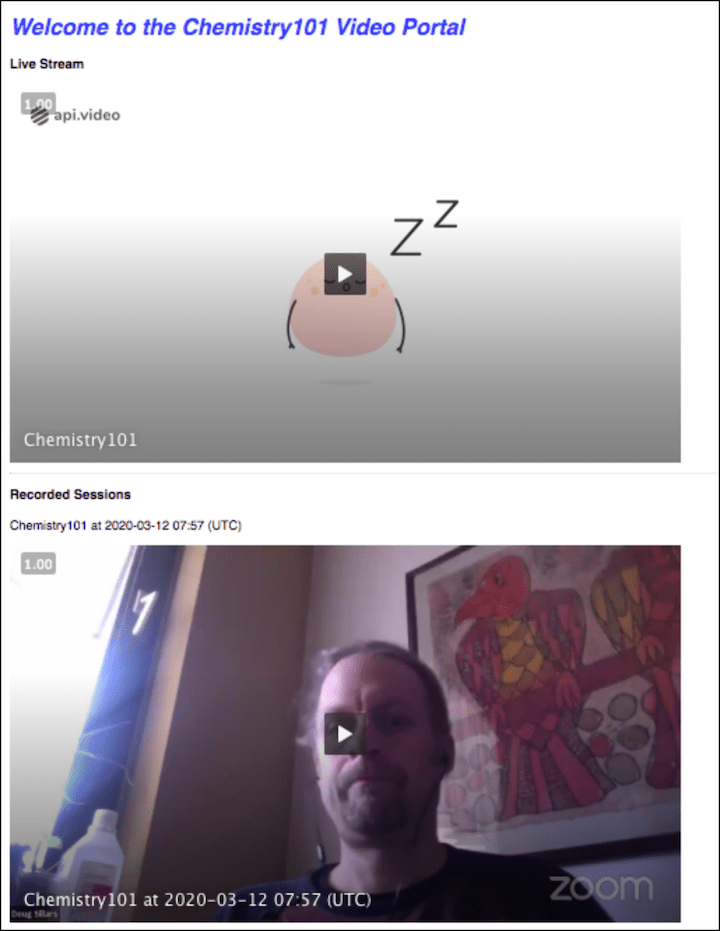
Start and Record a Live Stream with OBS
Use OBS to set up a live stream and record it, then display it on your own web page. Everything is set up for you on Glitch.
Erikka Innes and Doug Sillars · March 16, 2021

No-code · 9 min read
Create an NFT with api.video, Ethereum, MintGate, and Metamask (without breaking the bank)
Today, we'll learn how to make an NFT with RenderForest, Ethereum, MetaMask, and Mintgate. Ready to build your own NFT? Let's get started!
Erikka Innes · September 30, 2021
Try out more than 80 features for free
Access all the features for as long as you need.
No commitment or credit card required
Video API, simplified
Fully customizable API to manage everything video. From encoding to delivery, in minutes.
Video API, simplified
Fully customizable API to manage everything video. From encoding to delivery, in minutes.
Built for Speed
The fastest video encoding platform. Serve your users globally with 140+ points of presence.
Built for Speed
The fastest video encoding platform. Serve your users globally with 140+ points of presence.
Let end-users upload videos
Finally, an API that allows your end-users to upload videos and start live streams in a few clicks.
Let end-users upload videos
Finally, an API that allows your end-users to upload videos and start live streams in a few clicks.
Affordable
Volume discounts and usage-based pricing to ensure you don’t exceed your budget.
Affordable
Volume discounts and usage-based pricing to ensure you don’t exceed your budget.